Design system
Role
Design system
Size
2 projects
Client
Dijgtal, Service NSW
In my recent 2 experiences, I worked on the design system to deliver a consistent and engaging experience across the platform.

Dijgtal
My Contribution
At Dijgtal, managing design system updates and maintenance was one of my core BAU responsibilities. This involved creating reusable components, auditing designs from legacy products, and suggesting enhancements or expanding components based on audit results. I also collaborated with third-party vendors to ensure the experiences they delivered aligned with brand guidelines and maintained consistency across the board.
Methods
Empathising
Contextual Observation
Interviews
Generative Workshops
Synthesising
Personas
Affinity Diagramming
Ideation
Storyboards
User Journey Map
Prototyping
Testing
Usability Testing w/ Think Aloud Protocol
Learnings
Our widgets concept interestingly happened to have the same idea as the later release of the Apple IOS 14 which introduced the widgets to allow users to perform certain tasks on a single screen. The new release raised the awareness of our competitors to develop their widgets, which will become more challenging for us as our idea was similar, to bring the highlight features of various types of apps to one.
However, due to time constraints, we were unable to build every widget we wanted but this is something new to me and the team, I learnt how to collaborate with others to keep the consistency of design when you working on different aspects of the design.

Go to Brand Trust Web Design
I also worked on web design for the same brand, click the button to see more.
Service NSW
The challenge
As a Product Designer on the Transactions Team at the Business Bureau, I worked closely with the Global Experience Language (GEL)—the organization's design system. GEL ensures a consistent and unified customer experience while empowering teams to design better and faster. However, challenges arose when we had to serve both citizen and business customers, requiring us to differentiate the experience for each audience. For example, we use different colours in business services to separate from citizen services. The lack of representation in GEL led to inconsistencies across various squads within the Business Bureau, reducing delivery speed and negatively impacting the image and quality of government service.
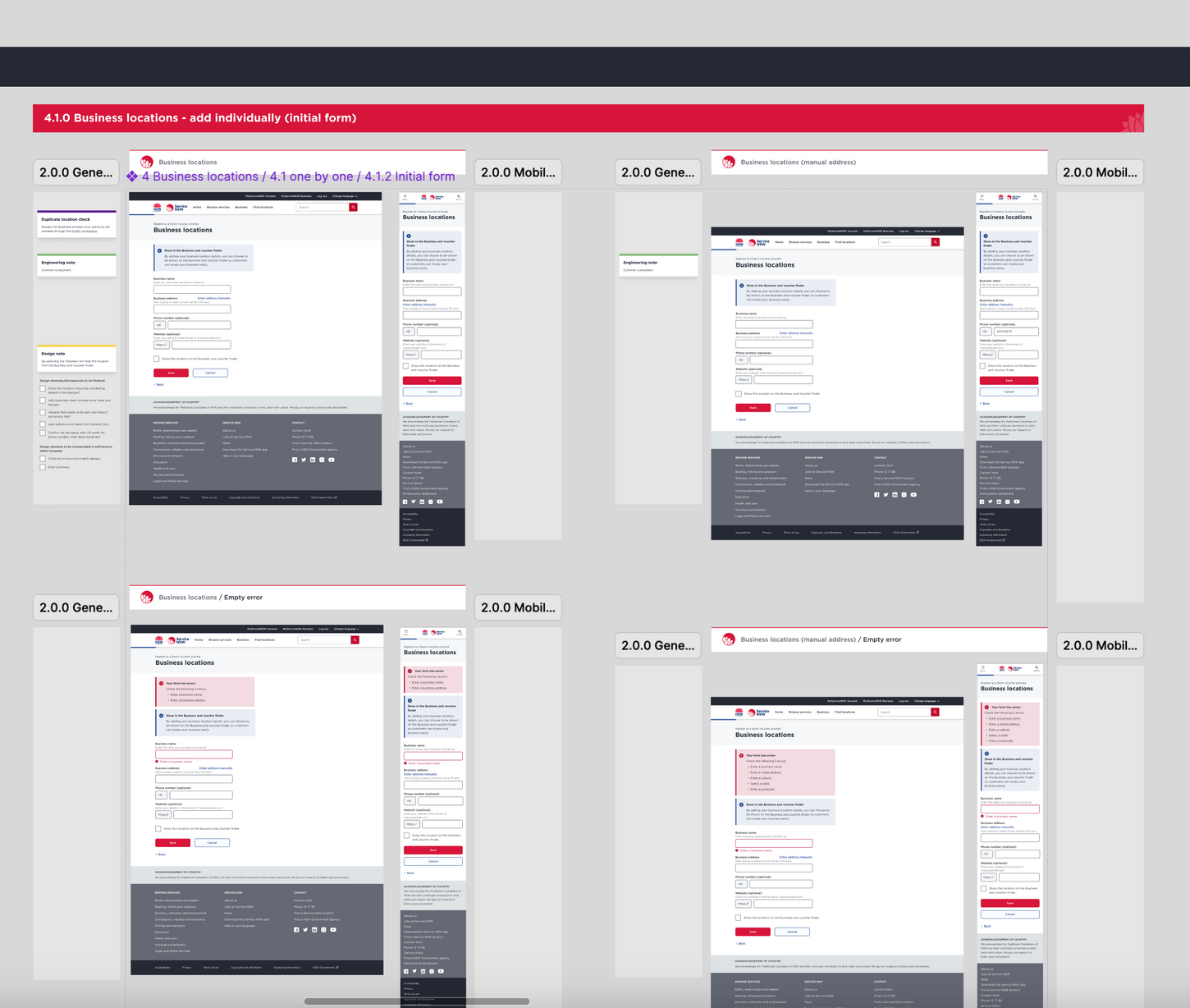
The solution
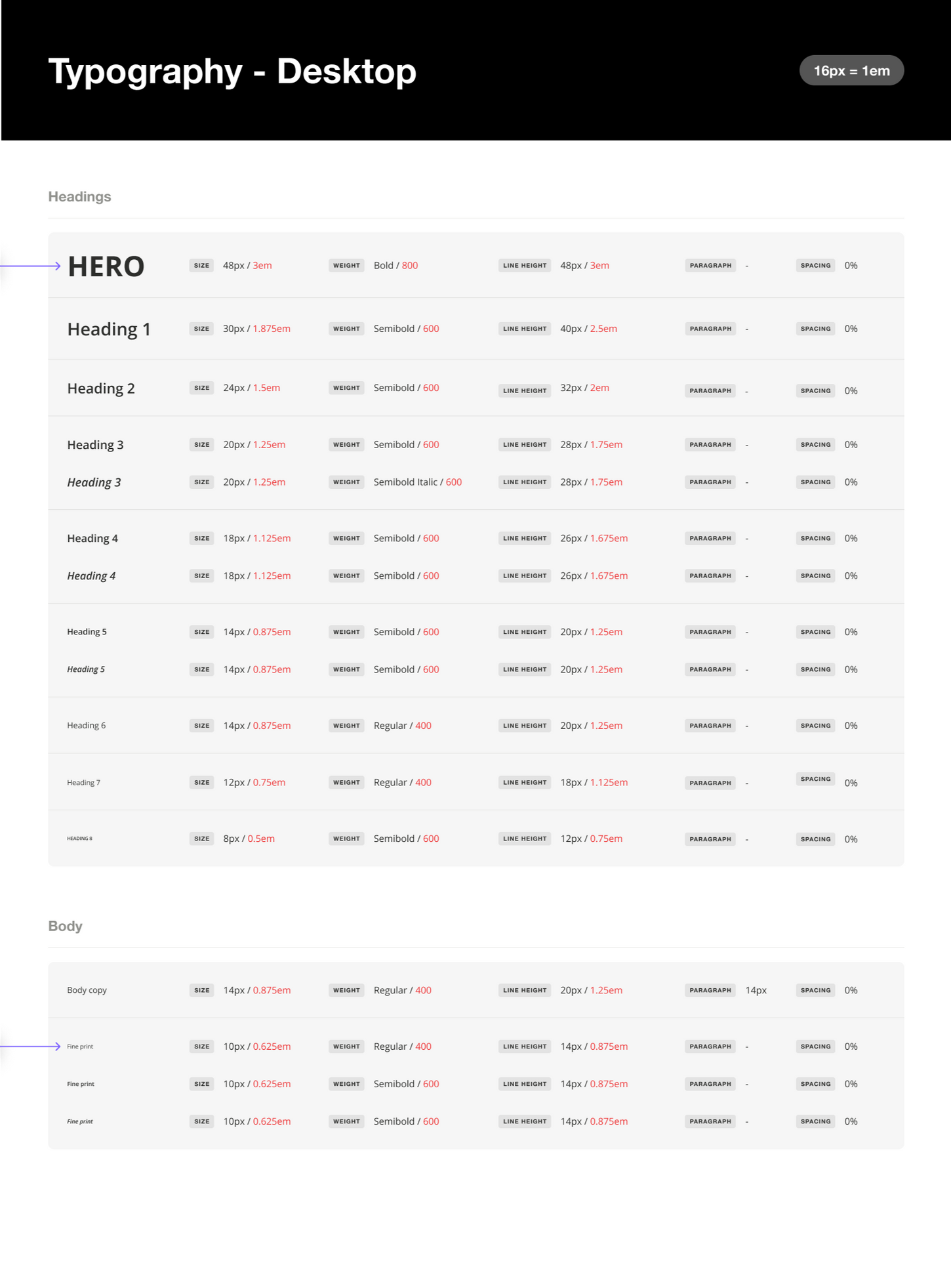
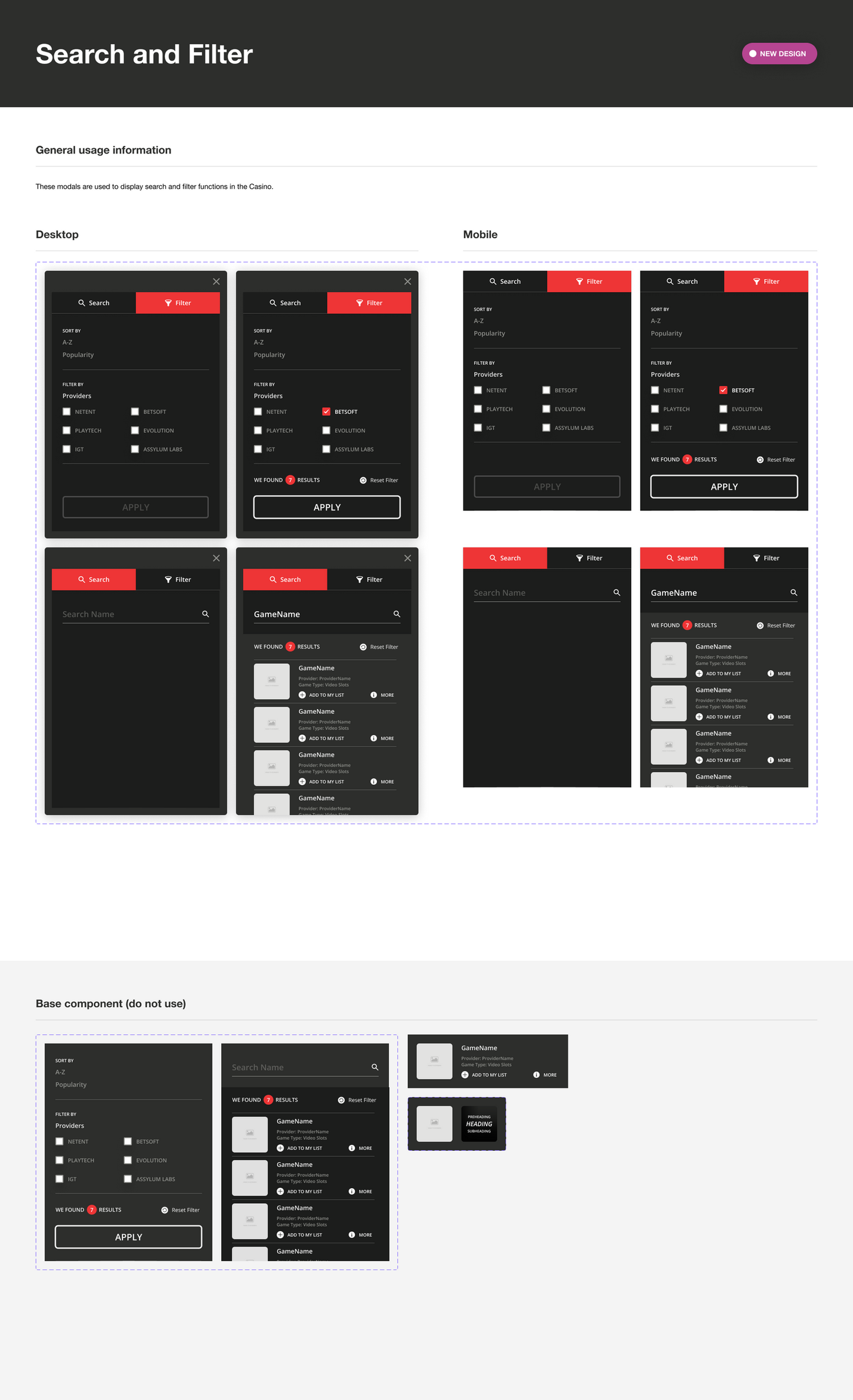
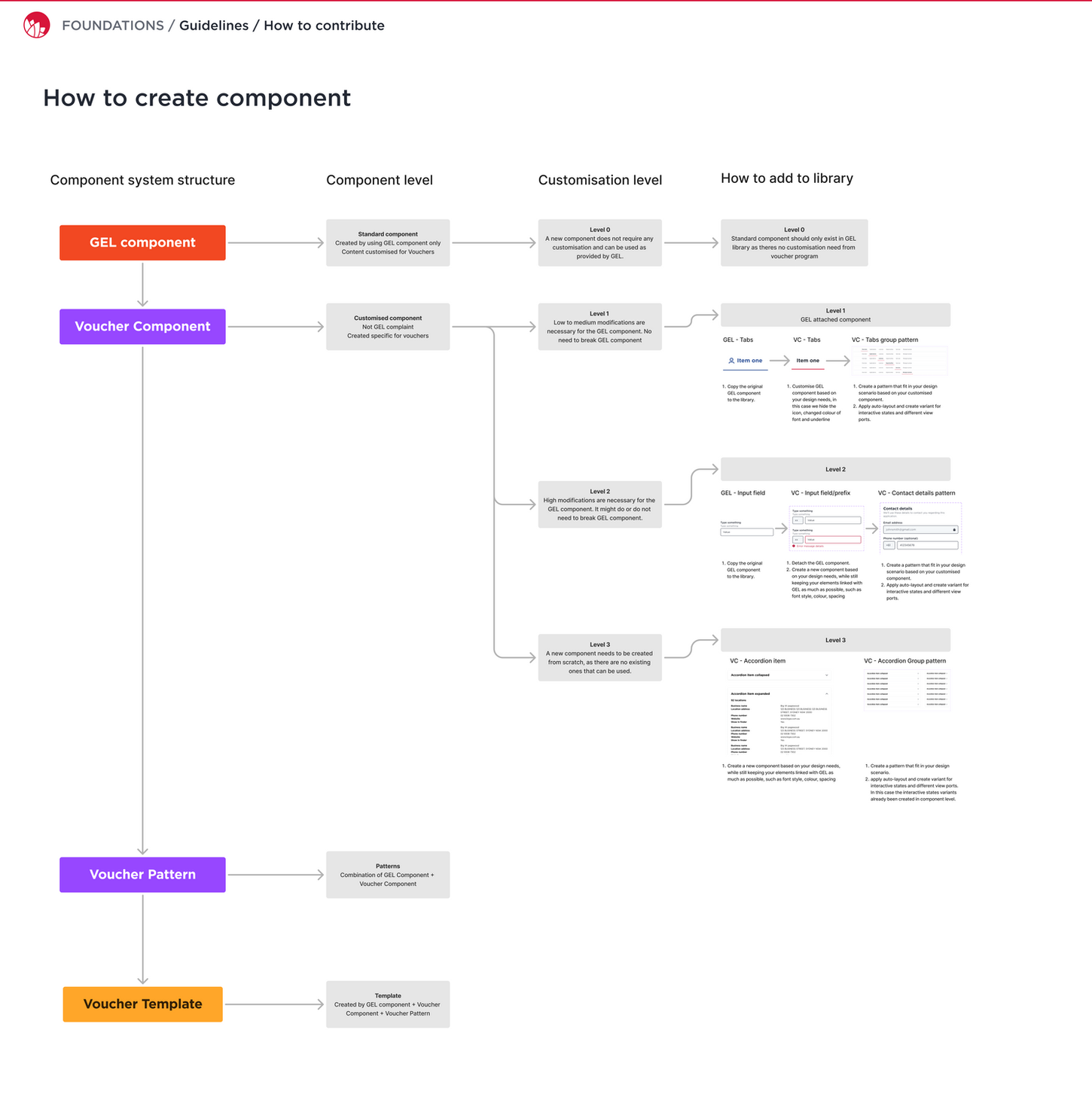
Drawing from my previous experience working with design systems, I took the initiative to address these issues. I created voucher templates to serve as the single source of truth and developed a transaction-specific component library to manage customised components. Additionally, I established a contribution framework, defining three levels of customisation to guide designers in creating components. Each level had distinct rules based on design needs and the availability of original components, ensuring that the foundation elements remained linked to GEL. This allowed for automatic updates whenever GEL was updated.
The result
As a result, our voucher templates and component library became more robust, with contributions from content and product designers. This collaboration led to significantly shorter delivery times for new vouchers and improved the overall quality of the designs.
Bespoke library



View other work
Atomic Design
We adopted the Atomic design for our Design System to make sure our design is scalable and consistent throughout all the products.