Role
Product Designer
Size
1 Content Designer,
2 product Designers,
Client
Department of Communities and Justice, Office of Secretary

Optimising search and mobile usability to make businesses more accessible for voucher programs
Introduction
Overview
The voucher-finder tool was fragmented across different programs, limiting discoverability and usability for both customers and service providers. This project aimed to create a unified, scalable, and flexible mapping experience that catered to the unique needs of different voucher programs while ensuring a seamless search and discovery process.
The project was originally funded by the Department of Communities and Justice and aimed to improve businesses' online presence in New South Wales, particularly in response to changes in customer behaviour due to COVID-19, as people increasingly engaged in online activities.
Original Scope
Initially, the goal was to create a scalable map product using a new framework for the Seniors Card digital map, as the existing map was scheduled to be sunset within a few months. This new map aimed to ensure that senior citizens could easily find and utilise available discounts. However, as the project progressed, the focus and objectives evolved.
Initial problem to solve
How might we better represent online businesses on the Seniors Card digital map so that customers don’t miss out on available discounts?
The Launch of the business finder tool, increased business visibility to a wider audience. This led to a 50% increase in voucher redemptions within a month compared to pre-release.
Voucher redemption increased 50%

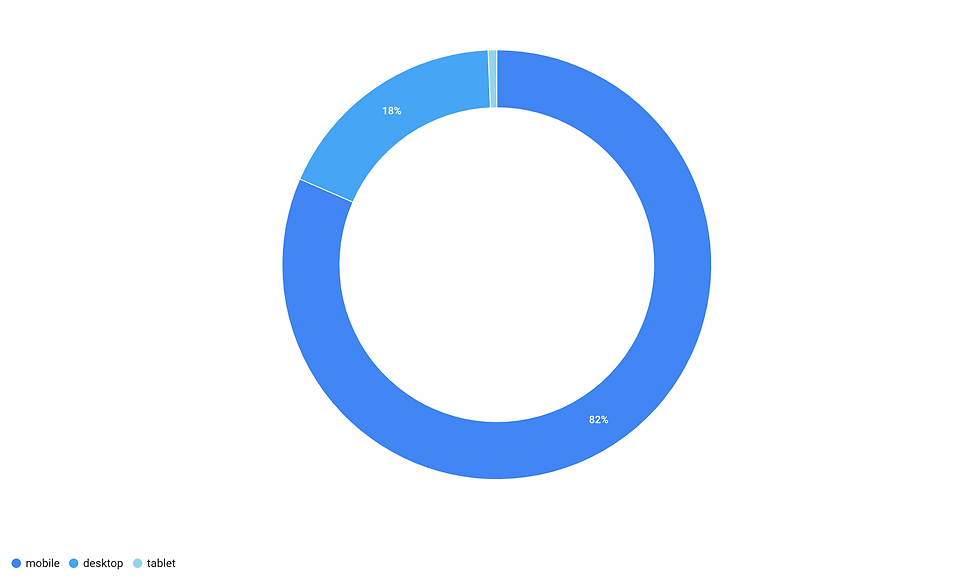
Previously, the old map's mobile usage rates dropped from 86% for Dine & Discover to 68% for Stay vouchers due to an unfriendly mobile experience. With the new enhancements implemented, mobile usage rebounded to 82%, demonstrating the effectiveness of the improvements.
Mobile usage increased 14%

After the launch of the business finder in late January, which made businesses more accessible, there was a spike in site views, peaking at 3,000 visitors per day before returning to normal levels. Unfortunately, since Google Analytics was implemented after the launch, data from before February 1st is unavailable.
Finder usage boosted

key results
My Responsibilities
Workshop facilitation
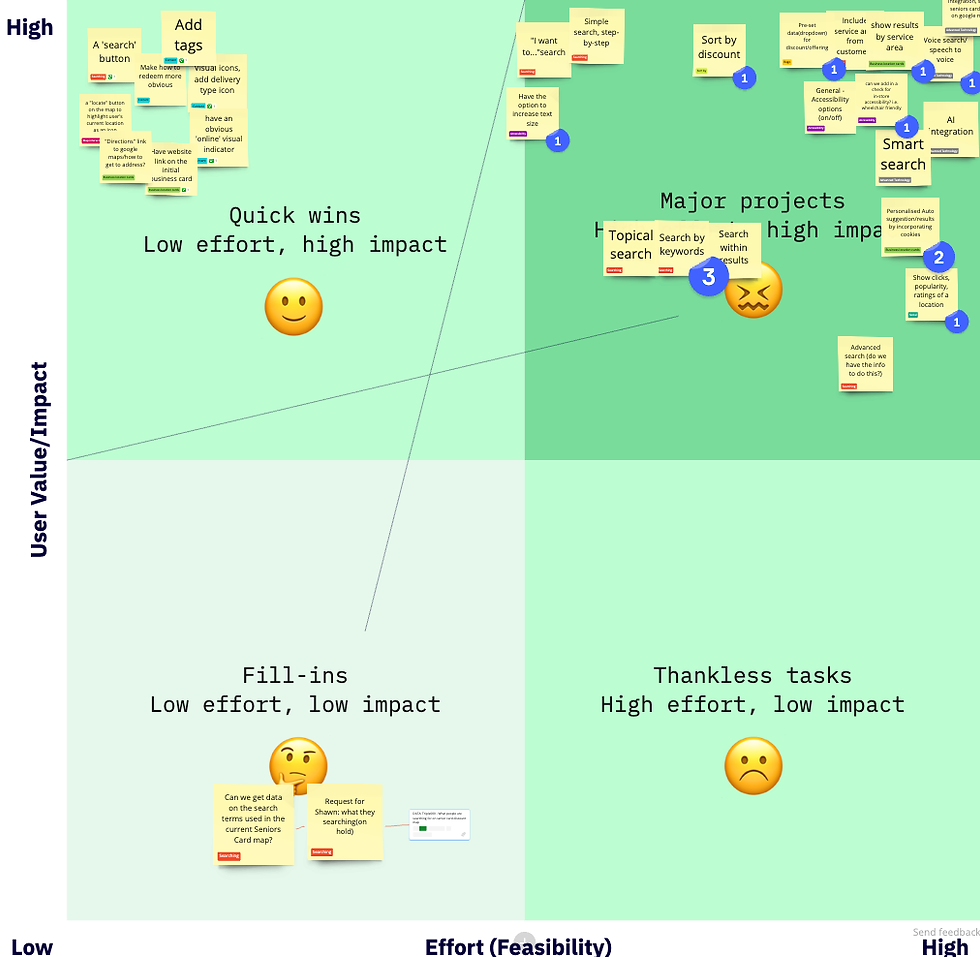
Led ideation sessions with key stakeholders to collaboratively identify and prioritize features for testing. Utilised an impact vs. effort matrix to ensure that the most valuable features were included in the testing phase.
Developing Concept Lo-Fi Prototypes
Created and wireframed multiple variations of Low fidelity prototypes to be tested with users.
User Testing and Synthesis
Created moderator guide, Recruited suitable participants, and facilitated user testing sessions. Synthesised the findings into actionable insights, which were then presented to various stakeholders to inform the next steps.
Realignment
As the project objectives shifted in the later stages, I identified relevant insights from earlier phases and adapted them to align with the new goals, ensuring a smooth transition and continuity in meeting user needs.
Ideation workshop

To generate ideas, we adapted the Crazy 8s method into "Silly 6s" for larger groups, followed by a voting session to identify the most valuable ideas. We then used an impact vs. effort matrix to prioritise features for wireframing.



Objective
Based on the results, we developed three key concepts guided by the design criteria, each exploring different ways to enhance the user experience:
-
List View – Displays the map and list simultaneously, allowing users to browse businesses while keeping location context.
-
3x3 Card Layout – Shows a limited number of businesses upfront, with the map only appearing after users click into a business detail page.
-
Keyword Search Design – Reduces information overload, focusing on a streamlined search experience for better usability.
This research asked customers to evaluate and provide feedback on concepts, content and high-level usability when searching for both online and in-store discounts and deals using the Seniors Card digital map.
Methotology
-
Conducted five 45-minute 1:1 interviews with seniors card holders.
-
Tested 2 scenarios and 1 out-of-the-box concept.
Key learning goals
-
Search, Sort, and Filter Preferences: Understand how users prefer to search, sort, and apply filters to manage the content they see next.
-
Valued Business Details: Identify which business details users consider most important.
-
UI Layout Preferences: Explore users' mental models regarding the layout of UI elements, specifically comparing vertical layouts versus a 3x3 grid layout.
Concept testing
Design critirea
Based on research findings and discussions with stakeholders, we collaborated to define a set of design criteria to guide the later design process. These principles ensured that our solution would effectively address user pain points, business needs, and technical constraints while delivering a seamless and scalable experience.
Customisation - User controlled data views
Allow customers to override system-generated personalised views.
Users can customise their preferences so that they can view the data according to their mental model or immediate needs.
Example: A user prefers to see only sports-related businesses instead of all voucher-eligible businesses.
Discoverability - Targeted search based on specific needs
Allow customers to search based on some desired criteria. e.g.
-
Parent wants to discover if the tennis academy their child goes to is a SNSW registered service provider; or
-
I am in Bankstown for the day, what deals are in my vicinity.
Broad Search for Opportunities
Users should be able to explore all possible ways to use their vouchers, rather than just searching for a specific business or location.
Example: A customer is looking for all businesses that provide discounts for a particular voucher program, regardless of location.
Scalability
When designing the solution, we should use a modular design approach to ensure components could be easily adapted across various financial programs, including discounts, vouchers, and future incentives, regardless of their differences.
For example, The information presentation needed to be flexible enough to accommodate both detailed content, such as discount descriptions and voucher usage conditions, as well as minimal content, where a business may only have an address and phone number.
key findings
This is a space to promote the business, its products or its services. Use this opportunity to help site visitors become more familiar with the business and its offerings. Reach out to current and potential clients and customers to build a sense of connection and trust. Explain what makes the business unique. Identify the qualities that set it apart from its competitors and describe them, staying true to the brand's authentic voice. Add engaging details to catch readers' interest and hold their attention. Let them know how they can learn more about the business and take advantage of its products or services.
Focused VS Exploratory customer type
Customers can be categorised into two types based on their approach: those with a clear idea of the business type or location they want (focused customers) and those who start broadly without a specific business or location in mind (exploratory customers).
Focused customers always start by searching for locations and business names they have in mind. On the contrary exploratory customers prefer browsing without having a specific area or business in mind, then are inspired by the options available and filter choices.
Proximity helps decision making
Customers highly valued seeing how far or close a business was from their current location, espicially comparing 2 similar businesses.
Sorting results by distance, with the closest businesses appearing first, was a key priority for users planning their trips.
Seamless experience
The ‘Get directions’ feature was a must-have, helping users seamlessly transition to other Map App so they can plan their routes easily.
Sort by Discount
Customers would like to Sort by Discount (ascending and descending) - however, this can only be achieved if we change the way we collect data during the registration process to ensure consistency across discounts.
Concept evaluation feedback

✅ Vertical list view
Users favored this concept for both In-person and Online businesses for its seamless continuity in the card list, allowing them to easily access and compare discounts, thereby saving both time and effort.

❌ Tile view for online businesses
A cluttered 3x3 tile design on the results page overwhelmed users, detracting from their experience. Also, there will be too much back- and-forth clicks with show details button.

❌ Progressive disclosure
Customers preferred to see their search filters and options completely visible when they are performing a search so that they can be in full control of their experience and have their expectations managed.
Problem Statement
HMW create a more accurate representation of what it's like to work at SNSW Digital, by showcasing what it is we do and how we do it, so that we can attract (and retain) skilled practitioners to SNSW digital services.
Methods
Empathising
Contextual Observation
Interviews
Generative Workshops
Synthesising
Personas
Affinity Diagramming
Ideation
Storyboards
User Journey Map
Prototyping
Testing
Usability Testing w/ Think Aloud Protocol
The challenge
Halfway through the project, we were unable to secure continued funding from the Department of Communities and Justice, prompting a shift in focus to the Active and Creative Kids program. As this new program prioritised in-person experiences, some insights gained from improving online business discovery were no longer applicable, requiring us to adapt our approach to better align with the program’s objectives.
Understand the differences
Faced with tight deadlines, I quickly identified the key differences and challenges by conducting new stakeholder discussions and looking into existing feedback data, then distilled these insights into new decisions that aligned with the objectives of the Active and Creative Kids voucher program, ensuring we stayed on track despite the shift in direction.
Plan for mobile-first enhancement with limited resources
During data analysis, I discovered that our target audience had expanded from senior citizens to families. Family-oriented vouchers saw 70% of users accessing via mobile, compared to only 50% for the Seniors Card discount map.
This shift to serving a broader audience underscored the need for a mobile-first design approach. Given limited time and resources, I prioritised key usability improvements for design and implementation, including mobile-friendly filters, a Map/List view switch button, and a compact, optimised input field to enhance the overall mobile experience.
Simplified Business Details & Card Design
In the Active and Creative Kids (ACK) program, businesses had fewer details to display compared to the other programs. The expanded view triggered by the "Show Details" button was no longer necessary, as businesses didn't require extra information. Since our design followed a scalable modular approach, we could simply remove this feature without disrupting the overall layout.
Balance stakeholder goals and user needs
One of the major challenges in transitioning to the Active and Creative Kids (ACK) program was the stakeholder request to remove online business visibility. Their goal was to encourage customers to spend vouchers in physical locations and support in-person experiences. However, removing online businesses entirely would have excluded certain users, such as individuals with mobility limitations, remote residents, or those preferring online services.
Instead of completely removing online business listings, I negotiated a redesign that subtly maintained the functionality while aligning with stakeholder priorities.
The Solution
Use this area to highlight recent blog posts, showcase standout projects, or to feature particular items and services that will make an impression on website visitors. Change the title and text to your own content, or replace with a different element.
Dynamic search fields balance simplicity and functionality - Broad Search for Opportunities
-
The enhanced mobile experience for exploratory customers removes barriers to entry by making search input fields optional rather than mandatory. This allows users to jump directly to browsing search results without being required to specify a business type or location upfront, catering to their open-ended approach.
-
The search fields will turn into a compact summary section. When users tap the Edit section, they are seamlessly taken back to the full search interface, preserving functionality while reducing visual noise on the main screen.
-
Reduces cognitive load: Seeing multiple fields at once on a limited screen size can feel overwhelming, especially for exploratory users. The compact edit section minimises this by displaying a simple, less intimidating summary or default text like "Add a location or business name".
-
Encourages Focused Interaction: By presenting search inputs only when needed, users can engage with the search process step-by-step without feeling rushed or overloaded. One task per screen.
-

Contextual relevance and clear feedback for location field - Targeted search based on specific needs
-
Embedded location request in the search box: Instead of using a modal to request GPS access, the feature is seamlessly integrated into the search box, making it contextually relevant and less intrusive. This approach aligns with user expectations by embedding functionality directly into their workflow, reducing interruptions and enhancing the overall experience.
-
Immediate feedback for no matches: When users input a typo or incorrect location, users are instantly informed, ensuring they don’t waste time scrolling through empty results. This immediate feedback creates a smoother experience and encourages users to refine their search criteria without frustration.
-
Dual search options for user needs:
-
Search by suburb name: For users who know the specific suburb (e.g., "Ryde"), this option provides results limited to businesses operating in that area, helping them quickly find what they need.
-
Search by postcode: This option provides searching by postcode (e.g., "2112") and returns businesses in the broader surrounding suburbs sharing the same postcode.
-

Making businesses easier to find on mobile - User controlled data views
-
To enhance discoverability, businesses are shown in a list by default, functioning as a directory. So users can start exploring without having a location or business in mind.
-
Given that most visitors access the site via mobile devices, screen size limitations make it challenging to display both a location list and a map simultaneously. To address this, I designed a sticky bar at the top, enabling users to focus on one task at a time by easily switching between map and list view.
-
The "Direction" button allows users to connect effortlessly with third-party navigation tools, making on-the-go planning a breeze.

Fluidity between programs - Scalability
A program tab enables users to seamlessly discover businesses across different programs, helping customers who have already participated in one voucher program to learn about others. This approach not only enhances user experience but also increases conversion rates by boosting visibility of additional programs.
The original idea was to include different programs as a multi-selector box within the search criteria, but we brought it up on top of the visual hiearchy to make it more prominent. By doing this, we also reduced the search boxes from 3 to 2 to make it less intemidating to use.

Narrowing down options using filters and sorting - User controlled data views
-
Activity-based filtering: With the focus shifting towards Active and creative kids program, users prioritised filtering by activity type rather than discount percentage. We introduced an activity filter with the most popular results showing on top.
-
Showing results by distance if empty result returned: Users used to struggle with search as they were required to enter a suburb or postcode to begin. If no businesses were available in that area, they faced an empty results page, leading to frustration. To address this, the new system now displays a list of businesses sorted by proximity, ensuring users always have relevant options.

See the live site here

Full testing report
This simplified version flow chart highlights the heavy reliance on manual steps and communication between various parties.
View other work
key learnings
This is a space to promote the business, its products or its services. Use this opportunity to help site visitors become more familiar with the business and its offerings. Reach out to current and potential clients and customers to build a sense of connection and trust. Explain what makes the business unique. Identify the qualities that set it apart from its competitors and describe them, staying true to the brand's authentic voice. Add engaging details to catch readers' interest and hold their attention. Let them know how they can learn more about the business and take advantage of its products or services.
Design for the context
Knowing your customers through contextual data is important. In this project, we focused on device type, but contextual data can also include when users engage with your product, where they use it, and other relevant scenarios. Understanding these contexts helps tailor the experience to fit user needs, enhancing usability and satisfaction.
Always be prepared for changes
Being adaptive to change means identifying key differences that can open up new opportunities. Reusing past research insights ensures that previous efforts are not lost but are repurposed to align with new goals, driving progress even when directions shift.
Reduce the friction to learn related products
Making multiple voucher programs visible within the finder encouraged users to explore and participate in additional programs, demonstrating the value of cross-promotion in driving conversions.
Evaluate concepts
Lo-fi designs are powerful tools for rapidly validating ideas and concepts, especially those that are unconventional or out-of-the-box, without heavy investment of time and resources.
The Concepts

List view
Use this space to promote the business, its products or its services.

3x3 view
Use this space to promote the business, its products or its services.

progressive disclosure
Use this space to promote the business, its products or its services.
Product Name
Describe the product here. Include important features, pricing and other relevant info. Consider adding an image or video of the product.
Product Name
Describe the product here. Include important features, pricing and other relevant info. Consider adding an image or video of the product.
Product Name
Describe the product here. Include important features, pricing and other relevant info. Consider adding an image or video of the product.

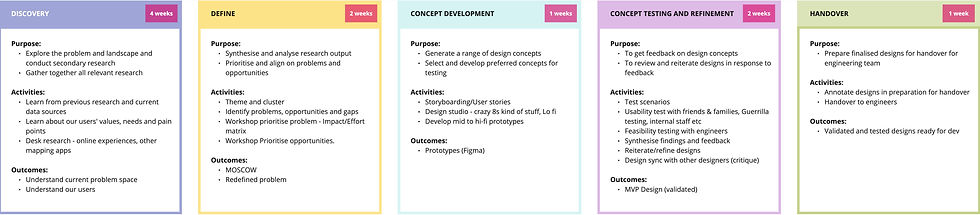
Process and key deliverables
Use this area to highlight recent blog posts, showcase standout projects, or to feature particular items and services that will make an impression on website visitors. Change the title and text to your own content, or replace with a different element.
Refined Problem statement
HMW: Create a finder experience that's consistent across programs while being scalable, flexible, and responsive to the unique needs of each program and its audience.
Initial research & key findings
We kicked off the project with secondary research to understand the history of the business finder tool, its past iterations, and its technical capabilities and constraints. This helped us uncover critical gaps and identify the scope of what was feasible within our timeline.
To gain deeper insights, we also engaged with key stakeholders and SMEs across different teams to understand:
-
Their primary goals and expectations for the tool.
-
The pain points that were reported by both businesses and users.
-
How the finder tool fits within the broader Service NSW ecosystem.
This foundational research helped us frame the problem more effectively and guided our approach toward designing a solution that was both user-centered and technically feasible.
Poor discoverablity due to multiple tools
Each voucher program had a separate business finder tool, making it difficult for users to navigate and limiting discoverability for business providers. Users struggled with the fragmented experience, as if they had to search for different petrol stations (BP, Shell, 7-Eleven...) using separate apps. More importantly, this setup missed the opportunity to convert existing users from one program to another by exposing them to relevant financial programs.
Limited search flexibility
Users struggled to find businesses due to the search function always require users to input specific suburbs or posctcodes to start with, and an empty results will returned when no businesses were found in a specific location.
Missed opportunities for online businesses
The current voucher finder maps were originally designed to represent brick-and-mortar businesses, meaning that businesses offering only online services lacked proper representation. This created financial disadvantages for online providers and reduced the overall effectiveness of the voucher finder.



